Angenommen, eine Kulturstätte möchte mit Hilfe von WordPress auf wechselnde Veranstaltungen hinweisen. Darüber hinaus sollen vergangene Veranstaltungen automatisch von der Startseite verschwinden. Hier haben wir zwei Probleme.
Archiv der Kategorie: Blogsysteme
Reguläre Ausdrücke in Antispam Bee verwenden
Antispam Bee ist ein beliebtes Plugin für WordPress. Man kann wirklich sagen, dass es sich hierbei um eine fleißige Biene im Bereich der Bekämpfung von Spam-Kommentaren handelt. Es lassen sich diverse Filterkriterien ein- oder ausschalten und konfigurieren.
Besonders mächtig sind die sogenannten Regulären Ausdrücke oder Regular Expressions, denn damit kann man Spam anhand von selbst festgelegten bösen Wörtern im Absender, der angegebenen Webadresse oder im Kommentartext ausfiltern.
WordPress-Plugin 2J Gallery zerschießt Text
Das Galerie-Plugin 2J Gallery für WordPress führte in meiner Testumgebung dazu, dass die Absätze, die im WordPress-Editor eingegeben worden waren, im Frontend nicht mehr angezeigt wurden. Ein Blick in den Quelltext zeigte, dass das Element <p></p> im gesamten Blog völlig fehlte, weswegen also auch keine Absätze gebildet wurden. ›Nicht gut‹, dachte ich mir. Die Deinstallation des Plugins ließ die Texte wieder normal aussehen.
Minim, ein datenbankloses Blogsystem
Kürzlich habe ich ein sehr schlankes, ja geradezu minimalistisches Blog-Management-System gefunden, das vermutlich noch recht neu ist, und es nennt sich minim – der Name ist offensichtlich Programm. Es ist in PHP programmiert, datenbanklos, lizenzkostenfrei verwendbar und quelloffen. Jeder, der über genügend PHP-Programmierkenntnisse verfügt, kann minim also an seine Bedürfnisse anpassen oder weiterentwickeln (und in solcher erweiterten Fassung auch wieder der Gemeinschaft zuführen).

Nachtrag: Es gibt einen neueren, ergänzenden Artikel zu minim.
Wie verwendet man minim?
Es gibt zwar ein Backend, das man bei Bedarf in der Datei config.php aktivieren kann, aber im Backend findet man keinen Editor, mit dem man seine Blogartikel schreiben könnte (man kann nur wenige Dinge tun wie etwa Artikel löschen). Statt dessen benutzt man einen lokalen Reintext-, Markdown- oder HTML-Editor, speichert den erstellten Blogbeitrag lokal ab und lädt die Datei im Markdown-Format und mit der Dateiendung .md per FTP in das Verzeichnis entries hoch. Am besten vergibt man als Dateinamen Nummern oder kalendarische Angaben wie Y-m-d; die Artikel werden nämlich anhand der Dateinamen absteigend sortiert.
Ein RSS-Feed wird automatisch erstellt und ist erreichbar, indem man an den URL /?rss anhängt (oder falls minim in einem Unterverzeichnis installiert ist, eben /minim/?rss). Ich habe testweise einen solchen Feed abonniert (in Thunderbird), und er wird einwandfrei erkannt und angezeigt.
Wer braucht denn minim?
Zu Recht könnte man fragen, ob minim nicht einfach nur ein neues, datenbankloses Blogsystem ist, das von der Welt nicht gebraucht wird. Und, zugegeben, es ist sicherlich nichts für Leute, die sich die üblichen Blog-Funktionalitäten wünschen.
Suchmaschinen-Optimierung dürfte mit minim unmöglich sein. Die URLs werden gebildet durch solche schrecklichen Dinge wie /?entry1 – hübsch, suchmaschinenrelevant und benutzerfreundlich kann man das nicht nennen. Und da eine Kommentarfunktion fehlt, dürfte es schwierig werden, eine Blogger-Gemeinschaft mit gegenseitiger Verlinkung aufzubauen.
Ferner vermisst man auch Kategorien und Verschlagwortung, was von vielen Benutzern wohl als zu einem Blog gehörend erachtet wird. Doch vielleicht kommen in folgenden Versionen ja solche Funktionen noch nach und nach dazu.
Dennoch: Ich meine, auch so ein extrem schlankes Blogsystem hat seine Daseinsberechtigung. Im Falle eines privaten, persönlichen Blogs ist nicht jedem die Auffindbarkeit in den Suchmaschinen wichtig. Vielleicht soll es ja noch nicht einmal öffentlich sein; man könnte es über Webserver-Einstellungen gegen fremden Zugriff schützen (.htpasswd-Datei im Falle eines Apache-HTTP-Servers). Und natürlich wäre auch ein Tagebuch auf dem lokalen PC denkbar – vorausgesetzt, ein lokaler Webserver und PHP sind installiert.
Aufgesetzt ist minim jedenfalls extrem schnell, und wer sich mit Markdown auskennt, wenn nicht gar mit HTML, kann in Nullkommanichts anfangen, Artikel zu schreiben.
Fazit: In bestimmten Fällen geeignet.
Chyrp Lite, ein sehr schlankes Blogsystem
Ich bin kürzlich auf das Blogsystem Chyrp Lite gestoßen, und es hat mich zunächst begeistert. Doch die Begeisterung wurde ein wenig getrübt, als ich auf einige Schwachstellen stieß.
Installation
Chyrp Lite ist ein Fork des nicht mehr weiterentwickelten Blogsystems Chyrp. Es ist leichtgewichtig, wurde in PHP programmiert und ermöglicht das Schreiben von Artikeln auf einfache, intuitive Weise. Die Installation ging tatsächlich schnell und einfach. Chyrp Lite benötigt eine Datenbank, man kann sich zwischen SQLite und MySQL/MariaDB entscheiden.
Bedienung
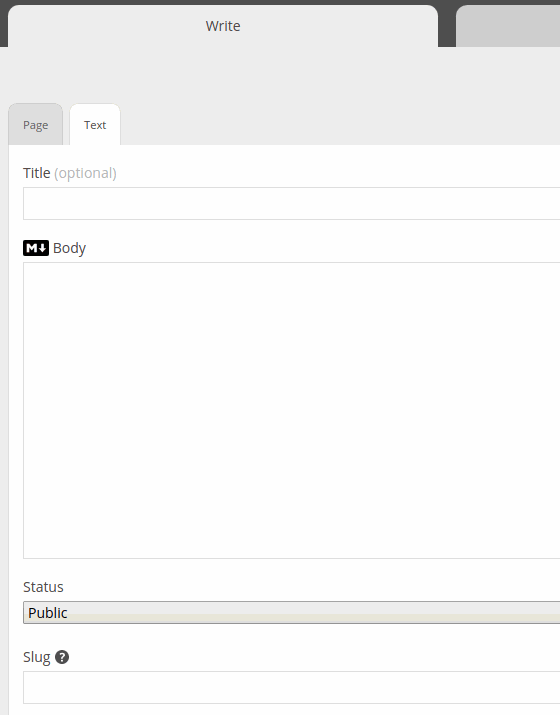
Nach der Installation meldete ich mich am System mit den von mir vergebenen Daten an und konnte gleich schon loslegen. Man versteht das System sofort, auch wenn es keine deutsche Übersetzung gibt. Der Adminbereich kommt sehr aufgeräumt und übersichtlich daher. Er ist in die vier Bereiche Write, Manage, Settings und Extend aufgeteilt, die sich ja von selbst erklären. Der Bereich Write ist natürlich derjenige, der später am häufigsten benutzt werden wird. Er ist per Registerkartenreiter in Page und Text unterteilt, sodass man sehr einfach sowohl Seiten als auch Blogartikel erstellen kann. Beide werden nach Veröffentlichung automatisch in der Navigation angezeigt, die bei dem Standard-Theme in der linken Seitenleiste zu sehen ist.


Chyrp Lite ist mehrbenutzerfähig. Vorgegebene Gruppen sind Admin, Member, Friend, Banned und Guest. Ferner gibt es eine Import- und Exportfunktion, die ich allerdings nicht ausprobiert habe. Importiert werden können Beiträge und Seiten im ATOM-Format und Benutzer und Gruppen im JSON-Format – vermutlich nur aus anderen Chyrp-Lite-Installationen, vielleicht aber auch aus dem eingestellten Chyrp.
Ungereimtheiten
Doch nicht alles ist ganz rund bei Chyrp Lite. Die zunächst aufs Nötigste beschränkte Funktionalität lässt sich über mitgelieferte Erweiterungen ausbauen. Ich habe zuallererst die Kategorien aktiviert, aber ich finde keinen Weg, welche anzulegen. Das soll zwar im Adminbereich unter Manage machbar sein, aber dort gibt es so eine Möglichkeit gar nicht. Das ist natürlich blöd. Ein Blogsystem ohne Kategorien ist für mich im großen Ganzen nicht vollständig. Sicherlich kann man Kategorien über die Datenbank handhaben, aber das kann ja nicht der Sinn der Sache sein, und ob sie dann im Adminbereich auch selektierbar sind und alles so funktioniert, wie es soll, weiß ich nicht.
Nachtrag (August 2019): Der Gruppe, die Kategorien anlegen können soll, muss die entsprechende Berechtigung gegeben werden (Administration > Verwalten > Gruppen). Dass der Gruppe Administratoren diese Berechtigung nicht standardmäßig zugeordnet wird, wundert mich allerdings.
Ferner kommen sich wohl bestimmte Erweiterungen untereinander in die Quere: Das Modul Pingable, das Pingbacks ermöglicht, versteht sich nicht mit dem Modul Comments. Was eventuell sonst noch nicht richtig klappt, kann ich noch nicht sagen, da ich Chyrp Lite bisher nur recht oberflächlich getestet und noch nicht auf Herz und Nieren geprüft habe. Aber die genannten Punkte sind für mich eigentlich schon K.O.-Kriterien genug, da es ja nicht gerade einen Mangel an leistungsfähigen Blog-Engines gibt. Man muss allerdings zu Gute halten, dass Chyrp Lite ja noch sehr jung ist. Die Fehler werden hoffentlich nach und nach beseitigt werden, denn Potenzial hat dieses schlanke Blogsystem.

Auch werden keine Sprachdateien außer Englisch mitgeliefert, sodass die Oberfläche, sowohl im Frontend als auch im Backend, nicht beispielsweise auf Deutsch umgeschaltet werden kann. Wer will, kann sich aber die Mühe machen, selber Sprachdateien zu erstellen, und zwar im POT-Format, zum Beispiel mit Poedit.
Nachtrag (August 2019): In Version 2019.02 werden neben Englisch die Sprachen Deutsch, Italienisch und Chinesisch mitgeliefert.
Module und Federn
Was mir nicht ganz klar ist: Es gibt als Erweiterungen sowohl Modules als auch Feathers. Was nun der Unterschied sein soll und warum man überhaupt eine Unterscheidung vorgenommen hat, verstehe ich hier genauso wenig, wie ich es etwa bei Joomla! verstehe. Etliche andere Content-Management-Systeme unterscheiden da nicht, da sind eben alles Add-ons, Plug-ins oder wie auch immer sie jeweils genannt werden.

Fazit
Chyrp Lite ist schnell aufgesetzt, einfach zu bedienen und im Vergleich zu alten, etablierten Blogsystemen sehr leichtgewichtig (Vergleich: Chyrp Lite 863 Dateien der Gesamtgröße 4,4 MB, WordPress 1645 Dateien der Gesamtgröße 25,7 MB). Es gibt einige Erweiterungen und eine Handvoll Themes (= Motive, Gestaltungen, Erscheinungsbilder). Das ist nichts im Vergleich zu der Fülle an Zusätzen, die es etwa für WordPress gibt, aber ein Dschungel aus Tausenden von Erweiterungen ist ja auch nicht wirklich notwendig. Wer also schnell zu einem intuitiv zu bedienenden, schlanken Blog kommen will und milde über die paar momentan noch vorhandenen Kinderkrankheiten (Stand: September 2017) hinwegsehen kann, sollte sich Chyrp Lite einfach mal anschauen.
TextPress
TextPress ist ein datenbankloses Blogsystem, das ich Mitte 2016 getestet habe. Bevor ich meine Testinstallation vom Server schmeiße, will ich aber noch kurz über meine Erfahrungen schreiben.
Ist TextPress denn gut?
Berechtigte Frage, denn TextPress gehört ganz sicher nicht zu den bekannten und relevanten Blogsystemen, und da sollte man vorsichtig sein, bevor man so etwas produktiv einsetzt. Warum ich mich dann überhaupt damit befasse, ist leicht beantwortet: Ich bin neugierig, probiere gern Dinge aus und bin so auch schon öfters auf gute Software jenseits des Mainstreams gestoßen.
Und wie handhabt man es?
Wie oben schon gesagt, ist TextPress ein Blogsystem, das ohne Datenbank auskommt, also ein sogenanntes Flat-File-System. So weit, so gut. Es gibt allerdings auch kein Backend, was ich so nur bei wenigen anderen kleinen Systemen vorgefunden habe. Statt dessen schreibt man die Beiträge auf dem lokalen Computer mit einem Texteditor in Markdown-Syntax, speichert sie als Reintextdateien ab und lädt diese per FTP-Client, zum Beispiel FileZilla, auf den Server hoch. Das mag für Webdesigner in Ordnung sein; für Personen, die nicht sehr web-affin sind, ist so etwas natürlich kaum brauchbar. Dazu kommt, dass TextPress von einem einzelnen Entwickler programmiert wird, keine nennenswerte Community hat und die Dokumentation spärlich ist.
Ein weiteres Manko ist, dass TextPress sich nicht in ein Unterverzeichnis installieren lässt, ohne dass es Chaos mit den Pfaden gibt. Jedenfalls habe ich es nicht geschafft, die Konfigurations-Datei und die .htaccess-Datei entsprechend korrekt einzustellen – irgendetwas klappte immer nicht. Bei einer Installation in eine Subdomain anstatt in ein Unterverzeichnis läuft aber alles, wie es soll.
Menüeinträge werden leider nicht automatisch generiert, was ich eigentlich von einem CMS erwarte; natürlich kann man sie mit ein bisschen Handarbeit anlegen. Doch auch sonst nimmt einem die Software nicht wirklich viel Arbeit ab. Gut finde ich eigentlich nur, dass man Blogartikel in der einfachen Markdown-Syntax schreiben kann und TextPress dieses Markdown dann in HTML konvertiert. Doch das bieten heutzutage diverse andere Blog- und Inhaltsverwaltungs-Systeme auch.
Fazit, Quellen, Alternativen
Fazit: Textpress ist so la-la bis och-nö.
Information (in englischer Sprache): textpress.shameerc.com
Download: github.com/shameerc/TextPress
Alternativen: Bludit, Fansoro, HTMLy, Mecha oder Monstra, die ich nach und nach hier kurz vorstellen werde.
Alle Feeds in WordPress deaktivieren
Wenn man WordPress nicht zum Bloggen, sondern als Content-Management-System für eine sozusagen klassische Website ohne Blog- oder Newsbereich verwendet (was ich wohl nie tun würde, da es für diesen Zweck meines Erachtens ganz einfach geeignetere Systeme gibt), dann wird man in aller Regel auch keinen Feed anbieten wollen.
Doch wie kann man die Feedfunktion in WordPress komplett ausschalten? Die Antwort gibt uns Vladimir Simovic auf Perun.net in seinem Artikel WordPress: alle Feeds deaktivieren. Vielen Dank dafür!
WordPress-Suchmaschine für Entwickler
Kürzlich habe ich eine auf WordPress spezialisierte Suchmaschine namens WPSeek.com für Plugin-Entwickler und Theme-Autoren entdeckt. Hier kann man in ein Suchfeld WordPress-Funktionen, Filter, Aktionen und Konstanten eingeben, zu denen man nähere Informationen wünscht.
Nun ist es bloß leider so, dass einem ja die genauen Namen meistens nicht geläufig sind. Doch die Suchmaschine findet natürlich auch etwas, wenn man nur ein Wort eingibt, zum Beispiel category. Dann klappt unter dem Eingabefeld eine Liste der gefundenen Begriffe auf – und schließt sich nach kurzer Zeit wieder. Dumm, wenn man so schnell nicht auf einen der verlinkten Begriffe geklickt hat. Und komischer Weise passiert nichts, wenn man dann rechts neben dem Suchfeld das Lupensymbol anklickt; betätigt man allerdings die Eingabetaste, während der Cursor im Textfeld steht, wird unter dem Suchfeld eine Liste mit Vorschlägen ausgespuckt. Dieses Bedienkonzept ist meiner Meinung nach verbesserungswürdig. Doch auf jeden Fall findet man hier eine ganze Menge an Informationen und Quellcodes.
Meine ersten Anlaufstellen werden aber vermutlich immer die offizielle WordPress-Code-Dokumentation namens Codex sowie die Code-Referenz bleiben. Auf diesen beiden Plattformen findet man eigentlich alles, was man sucht und braucht.
Veröffentlichungsdatum in Nibbleblog nachträglich ändern
Wie kann man das Veröffentlichungsdatum eines Artikels im Blogsystem Nibbleblog nachträglich ändern? Diese Frage ist bei einem meiner Leser aufgetreten. Der Grund, warum das Datum überhaupt geändert werden soll, soll uns hier nicht interessieren, sondern allein die Frage, wie so eine Änderung zu bewerkstelligen ist.
Nibbleblog zeigt ja im Frontend das Veröffentlichungsdatum der Blogbeiträge an. Auch im Backend sieht man dieses Datum. Nur – wie kann man dieses nachträglich ändern? Denn eine Einstellungsmöglichkeit ist zunächst nicht vorhanden, das heißt, standardmäßig nicht voreingestellt (die mir vorliegende Version ist Nibbleblog 4.0.5 vom September 2015).
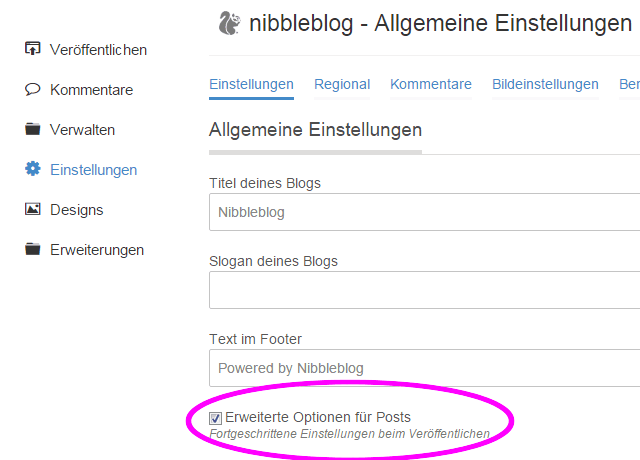
Nun, man muss dazu eine bestimmte Einstellung ändern. Man setzt ein Häkchen unter Dashboard > Einstellungen > Erweiterte Blogoptionen > Erweiterte Optionen für Posts. Fertig, das war’s. Jetzt erscheinen im Bearbeitungsmodus eines Blogartikels zusätzliche Optionslisten für das einzustellende Jahr, den Monat usw.


Kann man also auch Artikel vorfertigen, sodass sie erst zu einem späteren Zeitpunkt veröffentlicht werden? Die Antwort lautet: Nein. Denn erstens werden die Optionen zum Einstellen des Veröffentlichungszeitpunkts erst dann angezeigt, wenn ein als Entwurf gespeicherter oder bereits veröffentlichter Artikel erneut zum Bearbeiten geöffnet wird. Und zweitens nützt es auch gar nichts, das Datum vorzuverlegen, da der Artikel trotzdem gleich dann veröffentlicht wird, wenn man auf Veröffentlichen klickt. Das empfinde ich als Manko, weil ich es zum Beispiel von WordPress her gewohnt bin, mehrere Artikel auch schon mal an einem Stück zu schreiben, aber erst zeitversetzt veröffentlichen zu lassen.
Einbruchsversuche in WordPress-Blogs
In letzter Zeit (September 2015) bemerke ich wieder verstärkt Einbruchsversuche (Brute-Force-Attacken) in eigene oder von mir betreute WordPress-Blogs von unzähligen IP-Adressbereichen weltweit.
Die Benachrichtigungen bekam ich über das installierte Plugin Login Security Solution. Das Seltsame ist nur, dass ich per .htaccess-Datei den Zugriff auf die Datei wp-login.php auf den von meinem Internet-Service-Provider vergebenen IP-Adressbereich beschränkt habe (im Beispiel durch x symbolisiert):
# --- Adminbereich absichern ---
<Files wp-login.php>
Order Deny,Allow
Deny from all
Allow from xx.xxx.
</Files>
Also sollte doch ein Bot, der von einem anderen IP-Bereich aus angreift, gar nicht bis zur Login-Datei gelangt sein dürfen. Falls jemand eine Idee oder einen Hinweis hat, wäre es nett, dies in den Kommentarbereich zu schreiben.
Ich habe jetzt eine zusätzliche Sicherheit in die .htaccess-Datei geschrieben (wobei für domainname natürlich der richtige, eigene Domainname einzutragen ist):
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{HTTP_REFERER} !^http://(.*)?domainname\.de [NC]
RewriteCond %{REQUEST_URI} ^(.*)?wp-login\.php(.*)$ [OR]
RewriteCond %{REQUEST_URI} ^(.*)?wp-admin$
RewriteRule ^(.*)$ - [F]
</IfModule>
Hoffen wir mal, dass dies bewirkt, dass nun kein Bot mehr von entfernten Domains aus die Blogs angreifen kann.
Eine weitere Möglichkeit wäre folgender Code (die vielen x stehen auch hier für die eigene IP-Adresse, von der aus man sich in sein Blog einloggt):
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_URI} ^(.*)?wp-login\.php(.*)$ [OR]
RewriteCond %{REQUEST_URI} ^(.*)?wp-admin$
RewriteCond %{REMOTE_ADDR} !^xxx\.xxx\.xxx\.xxx$
RewriteRule ^(.*)$ - [R=403,L]
</IfModule>
Und was man noch darüber hinaus tun könnte, wäre, den Adminbereich durch eine weitere Authentifizierung abzusichern.