Viele Kunden lieben es, die Inhalte ihrer Webseiten selber zu pflegen. Der Einsatz eines Content-Management-Systems (CMS) hilft ihnen dabei und führt langfristig dazu, Kosten zu sparen, da ja nicht für jede Textänderung die Webdesignerin oder der Webdesigner beauftragt werden muss. Manchmal kommen allerdings Fragen auf oder der Text erscheint nicht so formatiert, wie die Kundin oder der Kunde sich das bei der Eingabe in den Texteditor des Systems vorgestellt hatte.
Und bei solchen Gelegenheiten stoße ich immer wieder auf die – mit Verlaub gesagt – Unsitte, dass Text aus Word oder einem anderen Textverarbeitungsprogramm kopiert und in den Editor des CMS eingefügt wurde. Das Problem dabei ist, dass auch alle Formatierungsanweisungen der Textverarbeitung mitkopiert werden. Man sieht das, wenn man in den HTML-Modus des Editors umschaltet. Und in diesem Modus muss ich arbeiten, um den Text wunschgemäß formatieren zu können – denn diese Texteditoren, wenn man sie im WYSIWYG-Modus (What You See Is What You Get) bedient, zerschießen leider ganz gerne mal die Formatierungen.
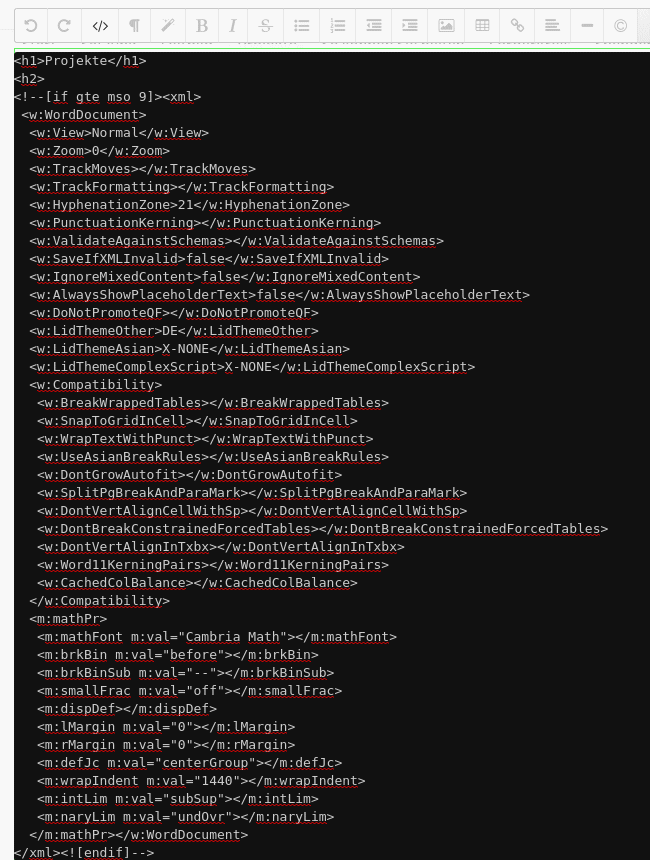
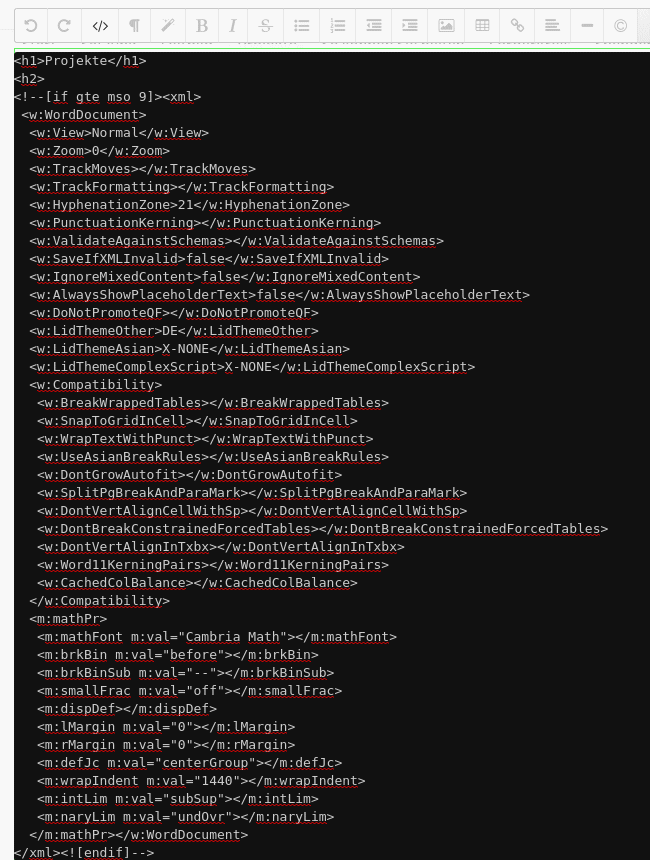
Hier ist ein Beispiel, was passiert, wenn man Text aus Word in den WYSIWYG-Editor eines Content-Management-Systems kopiert:

(Aufs Bild klicken für Ausschnittsvergrößerung)
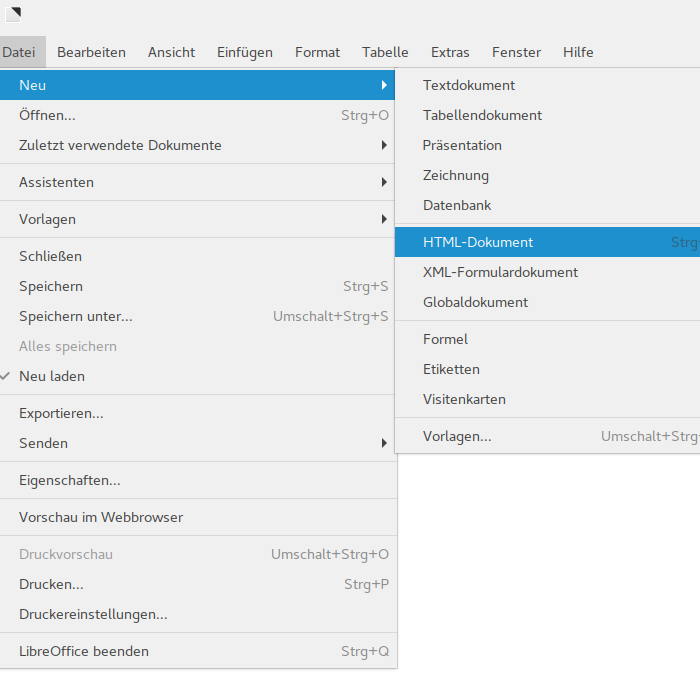
Man sollte also, wenn man denn seine Texte schon vorschreibt und nicht direkt in den Editor des CMS eintippt, immer als Reintext-Datei (Textendung .txt) abspeichern oder gleich einen Reintexteditor benutzen, also so was wie Notepad, da hier eben keine Formatierungsanweisungen mitgespeichert werden.