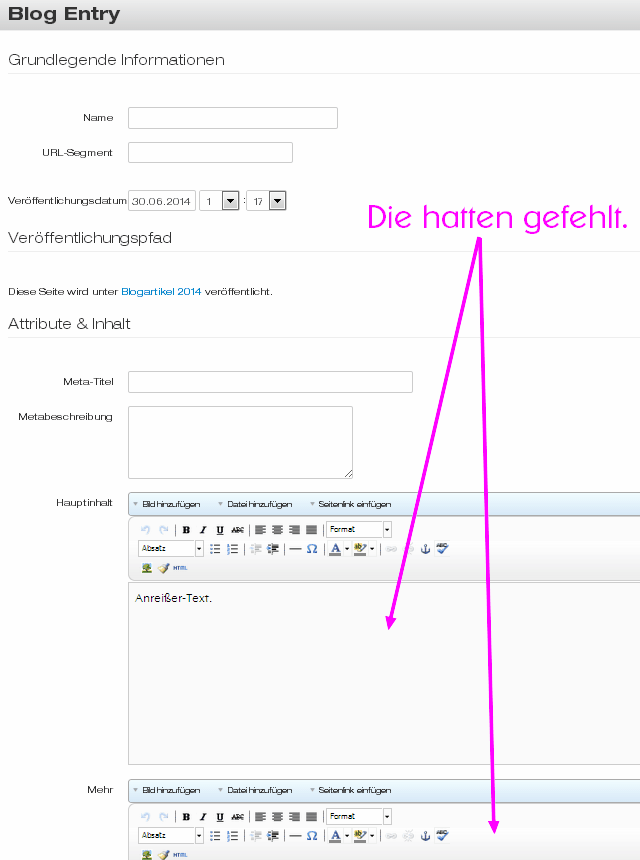
Nachdem ich ein Theme (Thema) für concrete5 gebaut hatte, stellte sich heraus, dass der WYSIWYG-Editor Redactor nicht richtig funktionierte. Zum Beispiel fehlte die Menüleiste und der Dateimanager wurde nicht angezeigt, wenn man eine Datei hochladen wollte. Ich musste ziemlich lange nach einer Lösung suchen.
Da ich kein gelernter Programmierer bin, verstehe ich die Details nicht; aber es ist jedenfalls so, dass concrete5 in der Version 7 mit sogenannten Assets arbeitet. Damit sind CSS- und JavaScript-Dateien gemeint, die typischer Weise gleichzeitig erforderlich sind, um bestimmte Funktionalitäten hinzufügen zu können. Damit zum Beispiel der Redactor-Editor funktionieren kann, müssen bestimmte CSS- und JavaScript-Dateien inkludiert werden. Diese Assets müssen im Theme registriert werden. Zu diesem Zweck wird folgender Code in die Datei application/themes/[theme]/page_theme.php eingetragen:
class PageTheme extends Theme {
public function registerAssets() {
$this->requireAsset('redactor');
}
}
Da auch noch JQuery und der Dateimanager benötigt werden, lautet der gesamte Code:
class PageTheme extends Theme {
public function registerAssets() {
$this->requireAsset('javascript', 'jquery');
$this->requireAsset('redactor');
$this->requireAsset('core/file-manager');
}
}
Nachdem ich das so eingetragen hatte, funktionierten sowohl der Redactor als auch der Dateimanager.
Quellen:
concrete5-Forum
Stack Overflow
concrete5-Dokumentation