Kürzlich hatte ich beschrieben, wie man fehlende Eingabefelder im Composer für die Blogartikel-Texte nachrüsten kann.
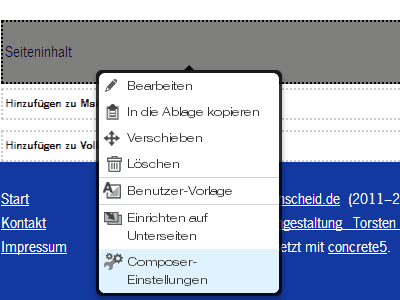
Ich hatte geschrieben, dass man sich ins Dashboard einloggt, zu den Seitentypen navigiert und im Seitentyp blog_entry die gewünschten Blöcke als Platzhalter einfügt. Nur leider fehlte eine Winzigkeit: Man muss, während man sich im Bearbeitungsmodus befindet, im Kontextmenü des eingefügten Blocks noch Composer-Einstellungen wählen.

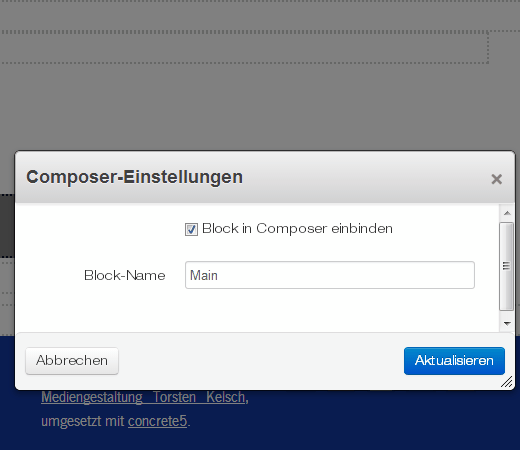
Im daraufhin erscheinenden Bearbeitungs-Fenster setzt man dann ein Häkchen bei Block in Composer einbinden. Erst dann erscheint solch ein Bereich auch im Composer.

Das wirkt zunächst einmal alles ein bisschen umständlich. Es wird aber einleuchtend, wenn man bedenkt, dass sich die in einem Theme (Gestaltungsthema) enthalten Seitenvorlagen sehr flexibel durch den Webentwickler für den Kunden programmieren lassen und somit das System gar nicht wissen kann, welche Block-Platzhalter überhaupt im Composer zur Verfügung gestellt werden sollen und wie der Webentwickler sie genannt hat. Dennoch wäre es sicherlich eine gute Idee, wenn die concrete5-Programmierer die beiden Standard-Platzhalter Main und Blog Post More, falls vorhanden, im Composer auswählbar machen würden oder so was. So steht man als Anwender und/oder Webdesigner nicht wie der Ochs vorm Berg. Und wie man an den Fragen in den Foren erkennen kann, bin ich beileibe nicht der einzige »Ochse«.
2014-07-09 um 12:15
[…] Nachtrag: Ein letzter Handgriff fehlt noch, wie ich feststellen musste! Er wird in Teil 2 beschrieben. […]