Ich habe einen für ein Jahr gültigen Plus-Plan für diese Rezension erhalten.
DesignCap von PearlMountain ist eine Template-Sammlung für Print und Web, gleichzeitig aber auch eine Grafiksoftware, die man per Webbrowser bedient. Versprochen wird, dass man schnell zu Ergebnissen kommt – und das trifft auch zu.
Inhalt
- Was bietet DesignCap?
- Preisgestaltung
- Das Frontend
- Das Backend
- Test der Handhabbarkeit und der Fähigkeiten
- Fazit
Was bietet DesignCap?
Im Bereich Print-Bedarf findet man eine Vielzahl an Vorlagen für Werbezwecke (Flugblätter, Poster usw.), Visitenkarten und geschäftliche Dokumentationen, doch es gibt auch Vorlagen für eher private Feierlichkeiten wie Einladungs- oder Dankeskarten zu Geburtstagen, Hochzeiten oder Jubiläen. Natürlich lassen sich auch Infoblätter für Firmen-Veranstaltungen gestalten.

Im Bereich Web-Gestaltung findet man Templates für Online-Werbung und Social-Media-Grafiken.

Preisgestaltung
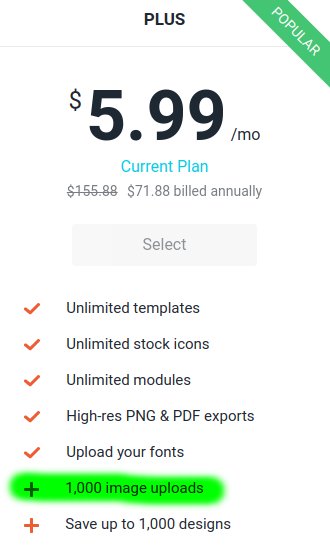
DesignCap gibt es in den Versionen Free, Basic und Plus. Bei der kostenlosen Version hat man nur eine begrenzte Anzahl an Vorlagen zur Verfügung, kann maximal fünf eigene Bilder hochladen, nur fünf Designs speichern und seine Werke lediglich im JPG-Format exportieren, was für professionelle Print-Projekte natürlich keinen Sinn ergibt.
Basic und Plus bieten deutlich mehr Vorlagen, und es lassen sich mehr Gestaltungen speichern und Bilder hochladen, in der Version Plus kann man sogar eigene Schriften hochladen und verwenden. Vor allem aber bieten die beiden Kaufversionen einen Export in hoher Auflösung in den Dateiformaten PNG und PDF.
Basic kostet bei jährlicher Zahlungsweise knapp $ 60, Plus knapp $ 72. Man kann auch die teurere monatliche Zahlungsweise wählen, wenn man vielleicht nur einmalig etwas gestalten möchte und nicht ständig mit dem Programm arbeiten will. Denn eine Kündigung ist dann von Monat zu Monat möglich, wenn ich es richtig verstehe.
Das Frontend
Das Frontend, also die Website, die man als nicht eingeloggter Besucher sieht, lässt sich in verschiedenen Sprachen betrachten; nur leider ist der Sprachumschalter ganz unten auf der Seite. Das finde ich ein wenig ungeschickt gemacht, ich hätte den fast gar nicht entdeckt. Auf den meisten Websites findet man ihn ganz oben.

Ansonsten ist die Website hübsch und übersichtlich gestaltet.

Das Backend
Sprache
Nach dem Einloggen kann man die Sprache des Backends einstellen; zur Auswahl stehen:
- Englisch
- Deutsch
- Spanisch
- Portugiesisch
- Französich
- Japanisch
- vereinfachtes Chinesisch
- traditionelles Chinesisch

Responsivität
Leider ist das Backend noch nicht für Mobilgeräte optimiert (Stand: Juli 2020), aber daran wird wohl gearbeitet.
Navigation
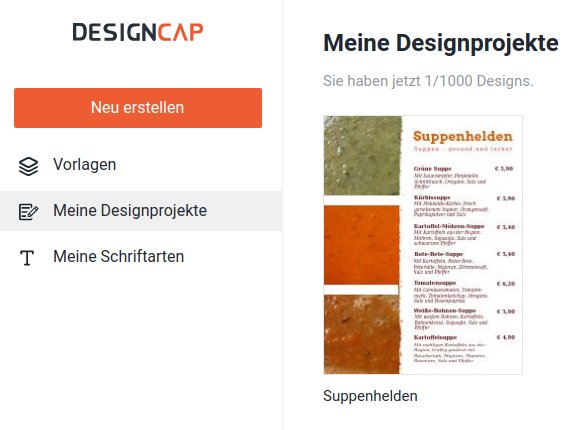
Wir können daher momentan nur am PC mit großem Desktop-Monitor arbeiten. Links befindet sich eine Navigationsleiste, über die man in drei Bereiche gelangen kann: Vorlagen, Meine Designprojekte und Meine Schriftarten. Ich will mich im Folgenden insbesondere mit den eigenen Designprojekten näher befassen.

Test der Handhabbarkeit und der Fähigkeiten von DesignCap
Für mich ist es immer wichtig, dass ein Programm so intuitiv zu bedienen ist, dass man schnell damit zurechtkommt, ohne erst lange Anleitungen lesen zu müssen. Und wer schon einmal mit Grafiksoftware gearbeitet hat, wird sich auch in DesignCap gut zurechtfinden, aber auch für Neulinge dürfte es recht einfach zu bedienen sein.
Vorlagen
Ich werde mich in meinem Test auf Printmedien beschränken. Neben den weiter oben genannten Vorlagen werden auch Speise- und Getränkekarten für Restaurants, Pizzerien, Cocktail-Bars und andere Gaststätten. Ich möchte herausfinden, wie gut DesignCap handhabbar ist und will es in der Art und Weise testen, dass ich eine Speisekarte für einen imaginären Suppen-Imbiss gestalte. Als Vorlage suche ich mir eine Pizza-Karte aus, die mich spontan angesprochen hat.

Meine Designprojekte
Um die Software ausgiebig testen zu können, werde ich die oben abgebildete Vorlage stark umbauen. Mich beschäftigt nämlich die Frage, wie gut denn wohl auch eigene Designideen umsetzbar sind. Und es zeigt sich, dass man keineswegs an die vorgefertigten Templates gebunden ist, denn man kann sie, wenn man möchte, nach eigenen Wünschen umgestalten.

Eigene Bilder
Für den Fall, dass man eigene Fotos verwenden oder das Firmenlogo einbauen möchte, ist es möglich, Bilder hochzuladen – in der kostenlosen Version bis zu fünf Stück, in Basic bis hundert und in Plus bis tausend.

Grafische Elemente
Wenn man eingeloggt ist und sich im Design-Modus befindet, steht einem am linken Rand des Browserfensters eine Leiste zur Verfügung, über die man zu verschiedenen Gestaltungsbereichen gelangt. Man kommt nicht nur zu den oben erwähnten Vorlagen, sondern findet darüber hinaus auch diverse grafische Elemente vor, kann sich die eigenen Uploads anzeigen lassen und zwischen verschiedenen Hintergrundmotiven wählen. Das folgende Bild enthält nur einen kleinen Ausschnitt der vielen Design-Elemente, die angeboten werden:

Ich habe die Pizza-Grafik gelöscht, danach Bilder von Suppen, die ich mir mal gekocht hatte, hochgeladen und diese Bilder schließlich durch weiße Balken voneinander getrennt. Ich habe dafür einfach die voreingestellte dünne, schwarze Linie zu einem dicken, weißen Balken gemacht, da sich die vorgefertigten Elemente leicht bearbeiten lassen.
Lizenzkostenfreie Fotos
Ich hätte übrigens auch aus dem Fundus der ohne weitere Gebühren verwendbaren Fotos wählen können, da habe ich sehr viele Bilder von Nahrungsmitteln gefunden. Und es war sogar eine Kürbissuppe dabei, die leckerer aussah als jene auf meinem Foto. Aber es ging mir ja vorrangig darum, die Upload-Funktion zu testen, verbunden mit der Möglichkeit, eigenes Bildmaterial zu verwenden.

Texte ändern
Freilich habe ich auch die Texte geändert. Die Speisekarte zeigt nun statt Pizzas in englischer Sprache Suppen in Deutsch. Die Preise habe ich in separaten Textfeldern untergebracht, damit sie bündig untereinander angeordnet werden können, unabhängig von den Texten links, welche die Namen der Suppen und deren Beschreibungen enthalten.

Textfelder lassen sich zwar gemeinsam auswählen, doch eine Änderung der Schrift zum Beispiel in einem Rutsch ist nicht möglich, die entsprechenden Formatierungsfunktionen in der Bearbeitungsleiste werden dann einfach ausgeblendet und stehen nicht zur Verfügung. Man muss also jedes Textfeld einzeln bearbeiten – sehr lästig! Lediglich die Schriftfarbe lässt sich gemeinsam ändern.
Gut ist hingegen die Gruppierungsfunktion, denn so kann man Texte zusammenfassen und gebündelt an eine andere Stelle des Dokumentes verschieben.
Hilfslinien
Doch wie kriegt man die Preise auf die gleiche Höhe wie die Suppen-Namen? Und wie kann man die Preise schön rechtsbündig anordnen? Nun, Elemente lassen sich anhand von Hilfslinien aneinander ausrichten. Sobald man ein Element mit der Maus hin und her bewegt, zeigen sich blassgelbe Linien. Die Hilfslinien finde ich ein bisschen zu hell, sie könnten ruhig etwas auffälliger, also kräftiger in der Farbe sein.
Mehrere Seiten
Es ist durchaus möglich, mehrere Seiten anzulegen, denn eine Speisekarte, die nur aus einer einzigen Seite bestünde, wäre ja recht dürftig. Ich wollte es für meinen Test aber bei einer einzigen Seite belassen.

Größenangaben
Die Größenangaben im Printbereich beschränken sich, soweit ich es erkennen kann, leider lediglich auf Inches (in), wie es in den USA und Großbritannien üblich ist. Für den europäischen Raum wäre natürlich eine Umschaltmöglichkeit in Zentimeter (cm) oder Millimeter (mm) wünschenswert. Denn die amerikanischen und britischen Papiermaße weichen von den bei uns in Deutschland üblichen DIN-Formaten ab. Somit ist leider eine lästige Umrechnung von Inch in Zentimeter nötig.
Herunterladen
Das fertig gestaltete Werk wird man herunterladen wollen, und das ist möglich in drei Dateiformaten, nämlich JPG, PNG und PDF. Man benötigt allerdings das Basic- oder Plus-Paket, in Free ist die Exportmöglichkeit nicht enthalten.

Wenn man seine fertige Gestaltung professionell drucken lassen will, bietet sich natürlich das PDF-Format an. Und hier stößt DesignCap an seine Grenzen:
- Es wird eine PDF-Datei in der uralten Version PDF 1.3 erzeugt. Druckereien verlangen aber in der Regel PDF/X-3.
- Schriften werden nicht als solche eingebettet oder in Vektorgrafiken umgewandelt, sondern das gesamte Material wird als Bild gespeichert. Die Konturen der Schriften könnten im gedruckten Medium, je nach Papierformat und Auflösung, etwas unscharf wirken.
- Druckereien verlangen eine Beschnittzugabe, meistens von einem oder zwei Millimetern pro Seitenrand. Darauf wird in DesignCap in keiner Weise eingegangen.
- Es ist nicht möglich, Farbprofile einzubetten, und es wird, soweit ich erkennen kann, nicht von RGB in CMYK umgewandelt.
Oft unterstützen Druckereien aber auch das PNG-Format, und die Druckergebnisse sind oft sehr gut – vorausgesetzt, die Auflösung ist hoch genug, mindestens 300 ppi (pixels per inch). In welcher Pixeldichte DesignCap exportiert, konnte ich nicht feststellen. Verschiedene Grafikprogramme machten verschiedene Angaben.
Meine Schriftarten
Es werden viele Schriftarten mitgeliefert, und soweit ich erkennen kann, dürften sie alle lizenzkostenfrei auch für kommerzielle Projekte verwendbar sein. Hat man den Plus-Plan gebucht, dann kann man auch zusätzliche Schriften hochladen und für die Gestaltung verwenden. Freilich sollte man unbedingt die jeweiligen Lizenzbedingungen der Schriftenanbieter beachten.
Fazit
Mit DesignCap kommt man tatsächlich, wie es versprochen wird, schnell zu Ergebnissen. Es ist leicht zu bedienen und bietet viele hübsche Vorlagen und verschiedenste Designelemente. Die Vorlagen kann man so, wie sie sind, übernehmen und muss nur die Texte an die eigenen Bedürfnisse anpassen. Die Templates lassen sich aber ebenso gut, mit nur wenig mehr Aufwand, mit eigenem Bildmaterial so umgestalten, dass sie individueller sind – so kann man das Design dem Unternehmensauftritt anpassen.
Für die Druckerzeugnisse stehen leider keine DIN-Formate zur Verfügung, sodass man Inches in Zentimeter umrechnen muss. Die fertig gestalteten Werke kann man herunterladen und entweder selbst auszudrucken oder an eine Druckerei geben, wobei die ausgegebene PDF-Datei aber wohl kaum den gängigen Vorgaben der Druckereien entsprechen dürfte. Eine mögliche Lösung wäre, in diesem Fall aufs PNG-Format auszuweichen.
DesignCap ist als Software-as-a-Service erhältlich und über den Webbrowser zu bedienen. Wer die Software testen möchte, kann erst einmal die Free-Version nutzen. Bei Gefallen und höheren Ansprüchen kann man jederzeit auf die Bezahlversionen hochstufen. Man kann dann für einzelne Monate oder auch für ein ganzes Jahr buchen.
