Erinnert sich noch jemand an die Zeit, als man ein Web-Layout mit Tabellen hinfummelte? Ich habe da immer große Schwierigkeiten gehabt, den Quellcode zu durchblicken. Mit CSS in den Zweier-Versionen konnte man dann tabellenlose Layouts erstellen. Boxen konnten per CSS aneinander ausgerichtet werden, und der HTML-Quellcode war einfacher zu verstehen.
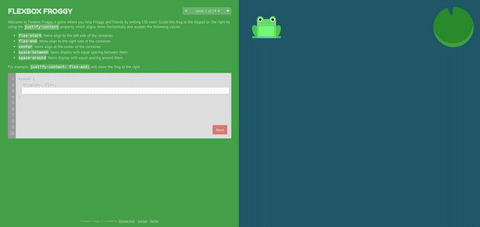
Und heute haben wir Flexbox. Besonders im Hinblick auf responsive Layouts ist das eine feine Sache. Und die aktuellen Browser verstehen das nun endlich auch; vor ein paar Jahren war das noch nicht der Fall. Bloß – einfach zu verstehen ist Flexbox nicht, wie ich finde. Doch es gibt ein Fröschlein, das einen an die Hand nimmt und der/dem interessierten Webdesigner/in in 24 Übungen die Geheimnisse eines Flexbox-Layouts näher bringt: Flexbox Froggy. Man muss zunächst diesen einen, später mehrere Frösche in ihre Teiche bugsieren. Und dabei wird einem dieses Flexbox-Zeug wesentlich klarer. Wirklich nett gemacht!