Eine PDF-Datei lässt sich mit verschiedenen Methoden in eine Webseite einbinden; mir sind drei HTML-Elemente bekannt, mit deren Hilfe das möglich ist: object, iframe und embed. Und alle drei sind so gut wie untauglich.
<object data="/files/lorem-ipsum-mit-rindern.pdf">
<iframe src="/files/lorem-ipsum-mit-rindern.pdf"
<embed src="/files/lorem-ipsum-mit-rindern.pdf">
Responsivität ist schwierig einzurichten
In allen drei Fällen sollten Werte für die Breite und Höhe der eingebundenen Datei als CSS-Angaben bestimmt werden, ansonsten ist die Darstellung sehr klein und verkrüppelt:

Für große PC-Monitore könnten die Angaben in der CSS-Datei etwa folgendermaßen lauten:
object,
iframe,
embed {
height: 720px;
width: 100%;
}
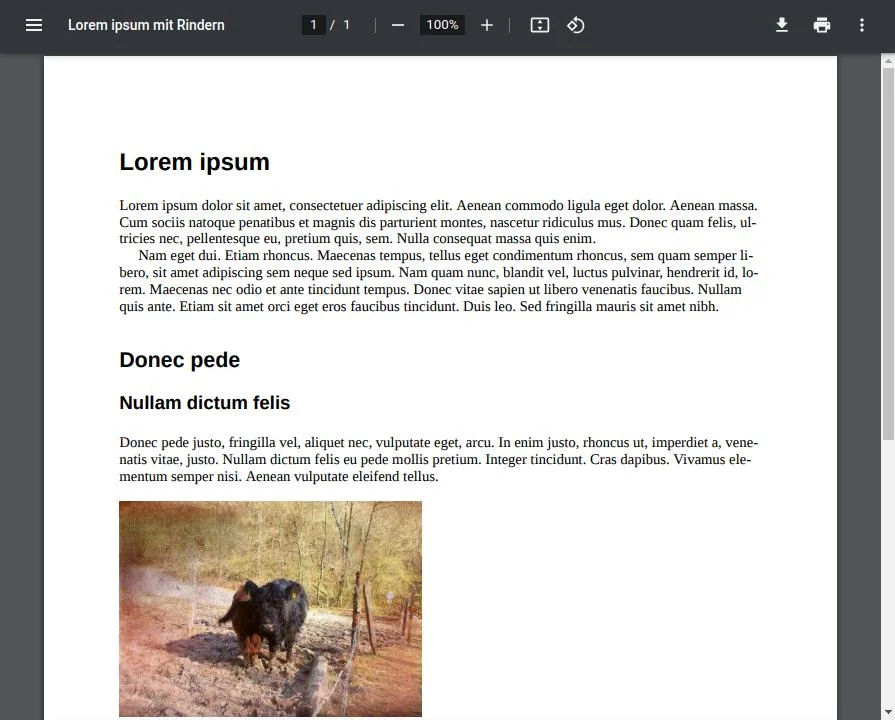
Die Angabe der Breite kann in Prozent erfolgen, die Angabe der Höhe aber nicht, hier müssen konkrete Maße eingegeben werden, zum Beispiel als Pixel. Das Aussehen ist jeweils gleich, egal welche Methode zur Einbindung man verwendet:

Damit die Darstellung auch auf kleineren Geräten hübsch ist, etwa auf Smartphones, muss man mit Media Queries arbeiten. Diese Thematik sprengt allerdings den Rahmen dieses Blogbeitrags.
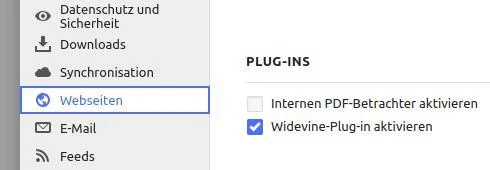
Browser-Plugin muss aktiviert sein
Die ganze Arbeit ist bloß leider umsonst für den Fall, dass die Person, welche die Webseite besucht, in ihrem Browser die Anzeige von PDF-Dateien nicht aktiviert hat:

In diesem Fall erscheint lediglich eine ärgerliche Fehlermeldung wie:

Verweis auf das PDF-Dokument
Aus den angeführten Nachteilen folgt die Erkenntnis, dass es vielleicht besser ist, lediglich zur PDF-Datei zu verlinken. Je nachdem, was Benutzerinnen und Benutzer in ihrem Browser also eingestellt haben, wird das Dokument halt angezeigt oder es erscheint ein Download-Dialog.
Die PDF-Datei sollte am besten noch die Webseite nennen, von der sie stammt, und einen entsprechenden anklickbaren Hyperlink enthalten.